Как проверить элемент в Chrome, Safari и Firefox на Mac
«Теперь мы все подключены к Интернету, как нейроны в гигантском мозгу» ~ Стивен Хокинг
Что ж, совершенно верно, не так ли? Сила Интернета не имеет себе равных! Интернет полон миллионов веб-сайтов и информации. Независимо от того, нужно ли вам искать конкретную информацию для исследования или просто просматривать развлекательные порталы или копаться в социальных сетях, веб-сайты служат основным источником, чтобы мы были привязаны к вашим гаджетам.

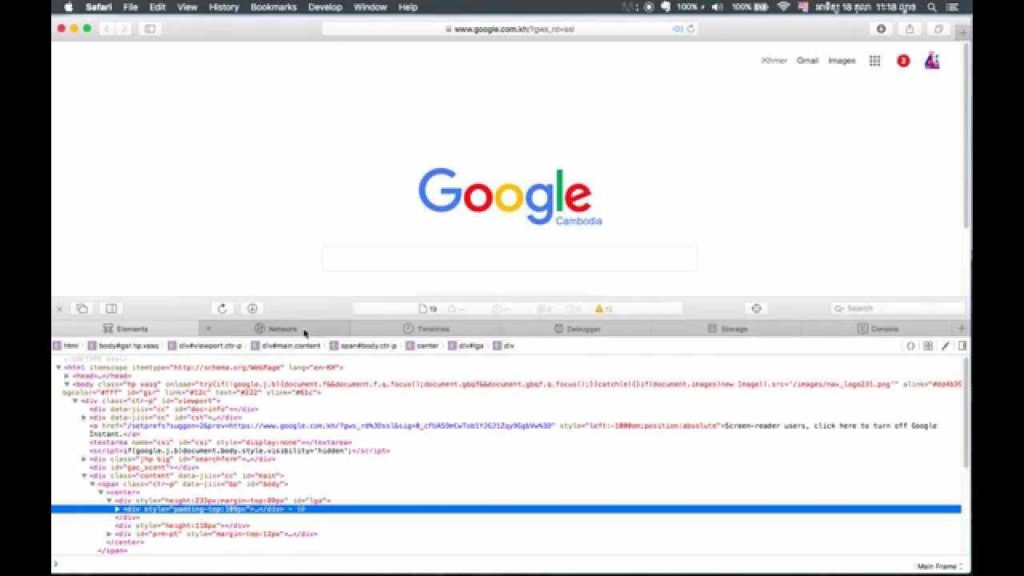
Источник изображения: YouTube
Слышали ли вы о функции «Проверить элемент» при использовании любого из веб-сайтов? Элемент Inspect больше похож на инструмент браузера, который позволяет просматривать и редактировать HTML- и CSS-скрипт веб-страницы. Эта функция доступна во всех браузерах, однако ее имя может быть другим, например, для Chrome это режим разработчика, для Safari – это Web Inspector, а для Firefox – Inspect.
В этом посте мы узнаем, как проверять элемент на Mac в различных браузерах, включая Safari, Google Chrome и Firefox. И прежде чем мы начнем, давайте быстро разберемся, как использовать инструмент Inspect Element и почему он полезен.
Также читайте: Как бесплатно скачать встроенные видео с веб-сайтов
Что такое «Проверить элемент»?
Каждый раз, когда вы щелкаете правой кнопкой мыши на любом веб-сайте, вы увидите функцию «Проверить элемент» в контекстном меню. С технической точки зрения инструмент Inspect Element позволяет пользователям просматривать или изменять веб-страницу в интерфейсе пользователя. Инструмент Inspect Element в основном используется интерфейсными разработчиками для игры с внешним видом определенного веб-сайта, не опасаясь саботировать работающий код. Он используется на этапе «Тестирование» для «проверки» элементов веб-сайта в определенных случаях.
Как проверить элемент на Mac
Функция Inspect Element встроена в каждый веб-браузер, включая Safari, Chrome и Firefox. Теперь мы узнаем, как использовать Inspect Element на Mac в каждом веб-браузере.
Сафари:
Прежде чем мы начнем, сначала давайте включим функцию «Проверить элемент» в Safari, если она не включена по умолчанию.
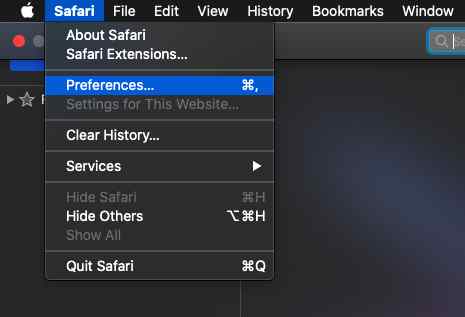
Запустите Safari, откройте Настройки.

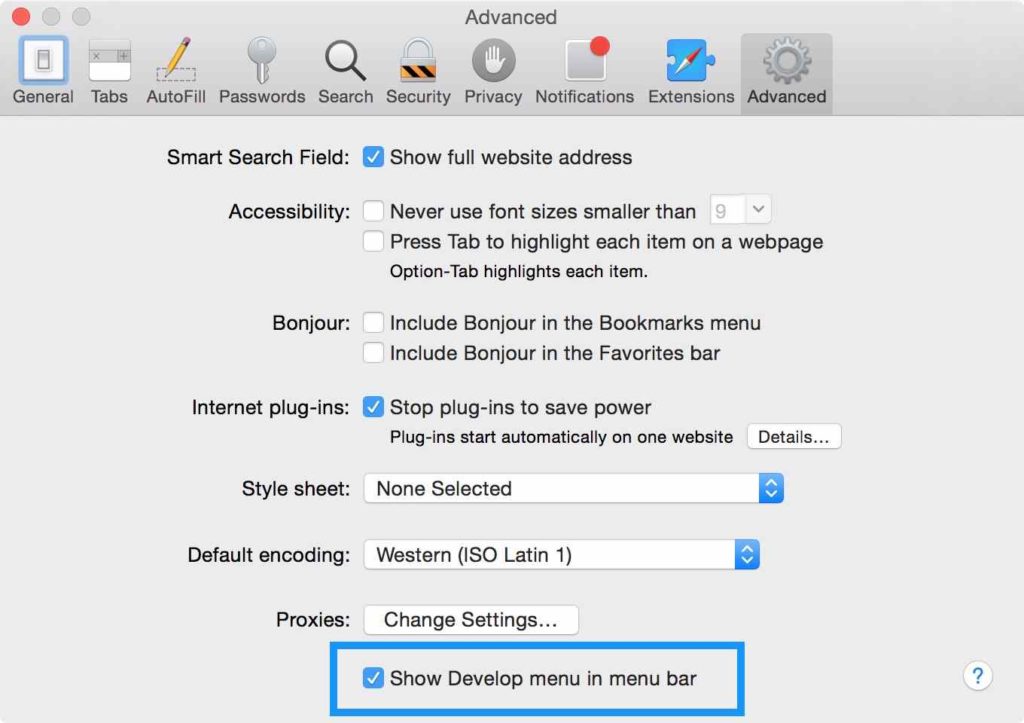
Перейдите на вкладку «Дополнительно», а затем установите флажок «Показать меню разработки в строке меню».

Как только вы отметите эту опцию, новая опция «Разработать» будет добавлена в строку меню.
Чтобы проверить элемент на Mac в браузере Safari, вам нужно сделать следующее:
Также читайте: Как загрузить и установить браузер Safari для Windows 10.
Вариант 1. С помощью метода правой кнопки мыши
Самый быстрый способ использовать инструмент «Проверить элемент» на Mac – это щелкнуть правой кнопкой мыши.
Посетите веб-страницу, щелкните правой кнопкой мыши в любом месте белого пространства и выберите «Проверить».
Вариант 2: через меню «Разработка»
Вы также можете использовать функцию «Проверить элемент» через недавно добавленное меню «Разработка».

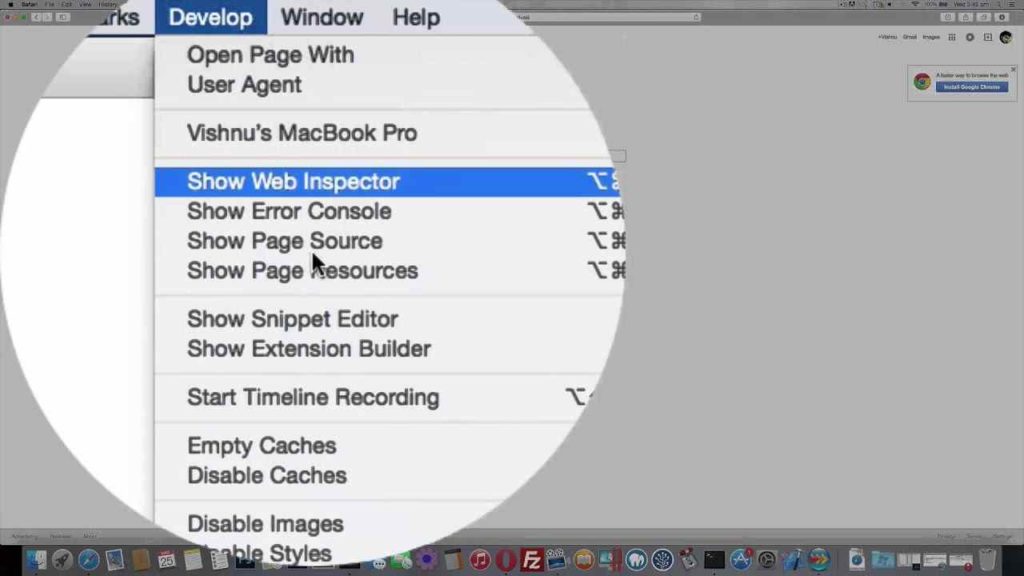
Посетите веб-сайт, нажмите на опцию «Разработать», расположенную в верхней строке меню, а затем выберите «Показать веб-инспектор».
Вариант 3. Используйте сочетания клавиш
Третья альтернатива использованию инструмента Inspect Element в macOS – использование сочетаний клавиш.
Просто нажмите комбинацию клавиш Command + Option + I, чтобы проверить элемент веб-страницы.
Гугл Хром:
Существует 4 различных способа проверки элемента на Mac в браузере Chrome.
Также читайте: Как просмотреть сохраненные пароли в Chrome
Вариант 1. Метод щелчка правой кнопкой мыши
Запустите браузер Chrome на вашем Mac, посетите веб-сайт, на котором вам нужно проверить элементы.
Щелкните правой кнопкой мыши в любом месте и выберите «Проверить».
Вариант 2: через строку меню
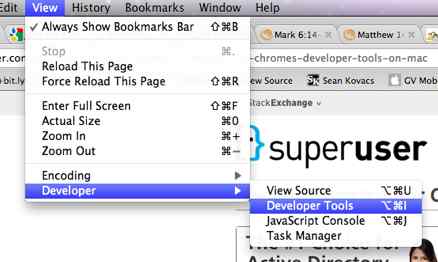
Запустите Chrome, нажмите на опцию «Просмотр», расположенную в верхней строке меню.

Источник изображения: суперпользователь
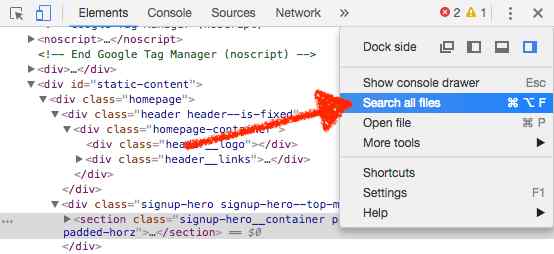
Перейдите в Инструменты разработчика> Разработчик> Инструменты разработчика.
Выберите параметр «Настроить и управлять», чтобы использовать «Проверить элемент» в Chrome.
Вариант 3. Использование сочетаний клавиш
Нажмите сочетание клавиш Command + Option + C, чтобы просмотреть окно «Проверить элемент» в Chrome.
Вариант 4: через настройки

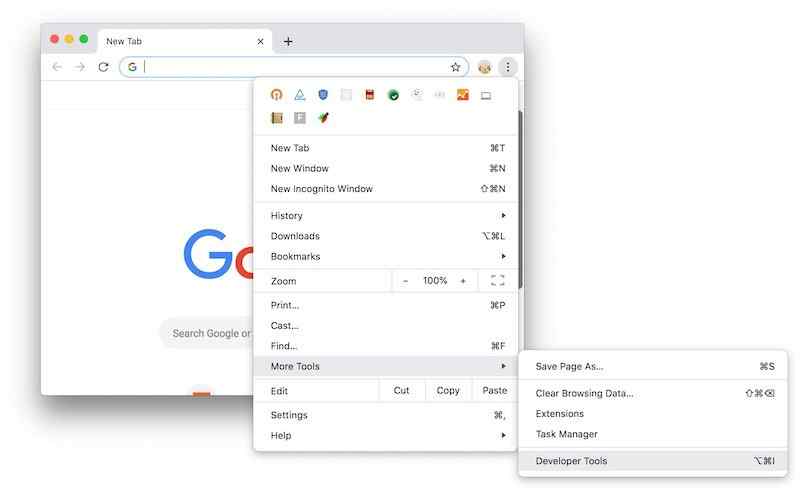
Запустите Google Chrome в macOS, нажмите на трехточечный значок, расположенный в правом верхнем углу.
Нажмите «Дополнительные инструменты», а затем выберите «Инструменты разработчика».
Mozilla Firefox:
Чтобы использовать инструмент Inspect Element в Firefox, выполните следующие быстрые шаги.
Вариант 1. Метод щелчка правой кнопкой мыши
Запускаем Firefox, заходим на сайт.
Щелкните правой кнопкой мыши в любом месте экрана и выберите «Проверить».
Вариант 2: через меню

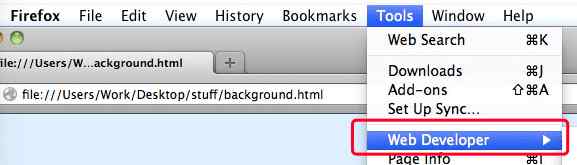
Запустите Firefox на Mac. Нажмите на опцию «Инструменты», расположенную в верхней строке меню, выберите «Веб-разработчик». Нажмите на «Осмотреть».
Вариант 3: горячие клавиши
Ярлык для включения Inspect Element на Mac в браузере Firefox можно получить, нажав комбинацию клавиш Command + Option + C.
FAQs:
Вопрос 1. Как открыть элемент проверки на Mac?

Источник изображения: Zapier
Один из самых быстрых способов открыть инструмент «Проверить элемент» на Mac – щелкнуть правой кнопкой мыши веб-сайт и выбрать пункт «Проверить» в контекстном меню.
Вопрос 2. Что такое ярлык для Inspect Element на Mac?
Ярлыки для использования Inspect Element различаются в каждом браузере:
- Safari: Command + Option + I
- Chrome: Command + Option + C
- Firefox: Command Option + C
Вопрос 3. Как открыть Inspect Element в Chrome на Mac?
Чтобы использовать Inspect Element в Google Chrome, вы можете нажать комбинацию клавиш Command + Option + C. Кроме того, вы также можете щелкнуть правой кнопкой мыши в любом месте экрана и выбрать «Проверить», чтобы открыть окно «Проверить элемент».
Вывод
Вот краткое руководство по использованию инструмента Inspect Element в macOS в разных веб-браузерах, включая Safari, Chrome и Firefox.
Как часто вы используете инструмент Inspect Element на Mac и с какой целью? Не стесняйтесь делиться своими мыслями с нашими читателями.